概要
日次集計は指定した日の集計を表示する機能です。
計算をするのに時間を要するため、必要に応じて拠点や装置の絞り込みをして、取得するデータの絞り込みをしてください。
「時刻」で設定した時刻を先頭に24時間分のデータを取得して計算を行います。
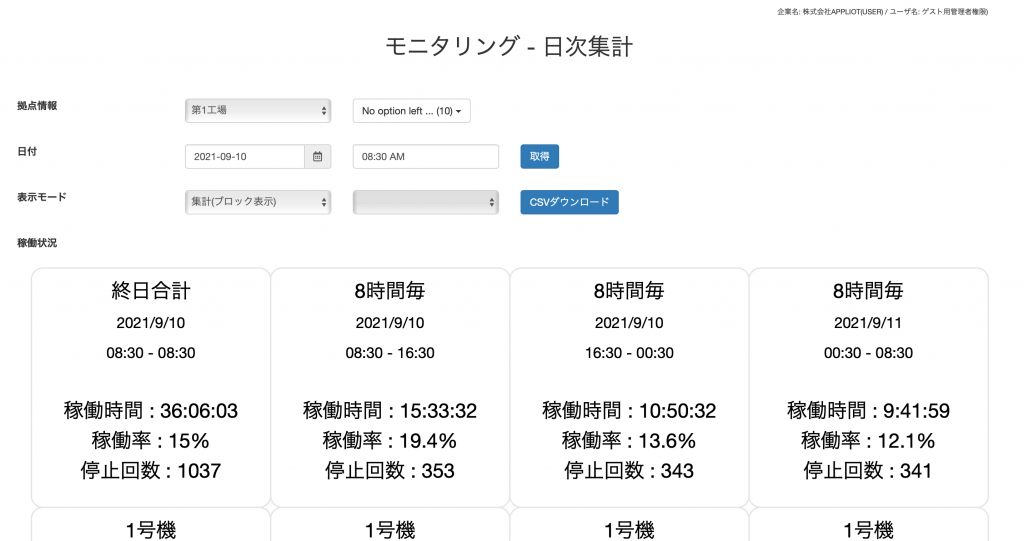
集計(ブロック表示)
集計(ブロック表示)は指定した日で、取得したデータの集計、および各装置の集計結果を表示します。
一行で一台の装置の状態を示しており、左端は終日の合計を示しており、その隣は8時間毎の集計結果を表示しています。
先頭行は取得した装置の合計を、それ以下の行は各装置の集計結果を表しています。

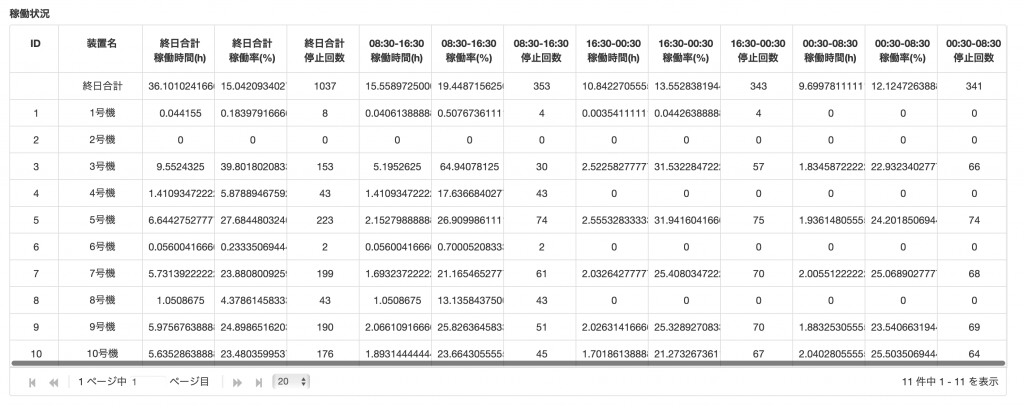
集計(一覧表)
集計(一覧表)は、集計(カード表示)の内容を表形式にして表示した内容です。ダウンロードをするとCSV形式でファイルを保存することができます。

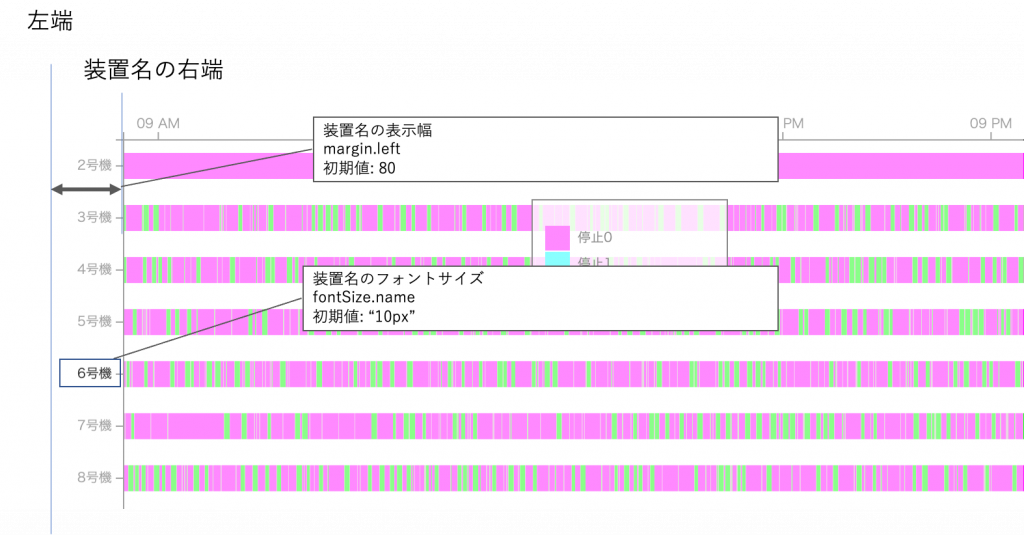
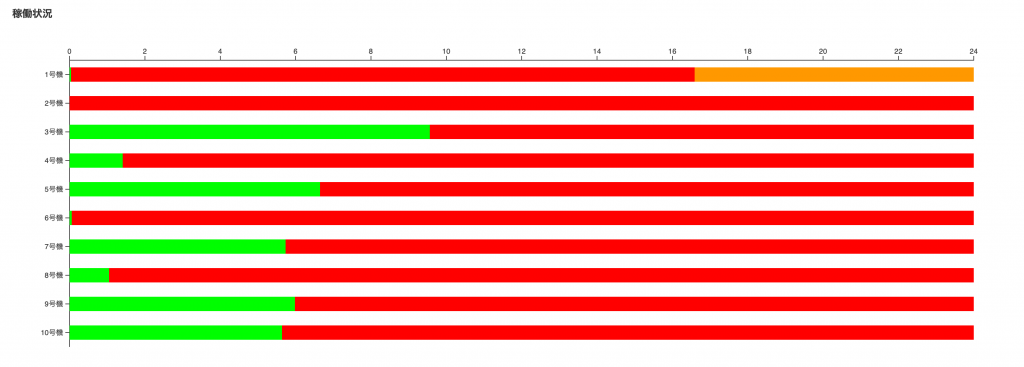
稼働状況(ガントチャート)
ガントチャートは縦軸が装置、横軸が24時間を示しており、ガントチャートの形式で稼働のログを表示します。
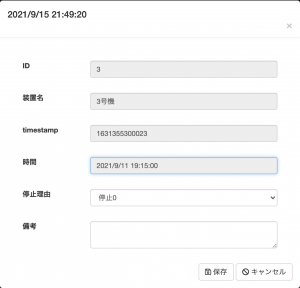
この画面で停止の部分をクリックすると、モーダル画面が開き、停止理由や備考を変更することができます。
停止理由は、「設定 > 停止理由」の画面で設定した内容から選択することができます。備考は任意のテキストを入力することができます。

モーダル画面

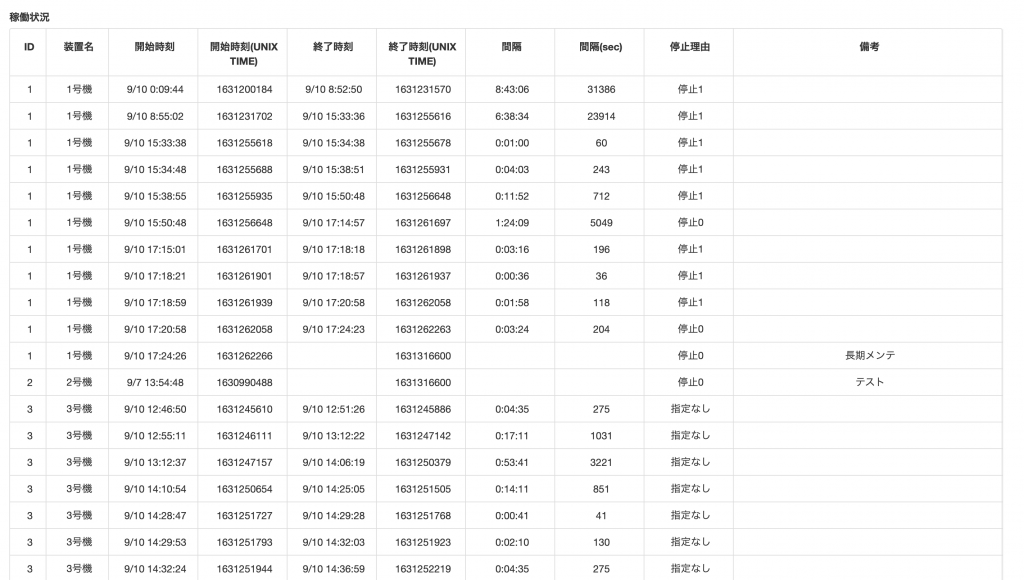
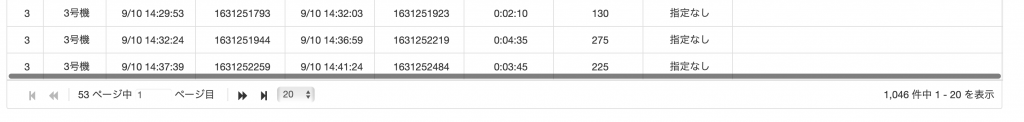
稼働状況(一覧表)
稼働状況(一覧表)は、稼働状況の停止時刻〜再開時刻までを一覧表にして表示する機能です。


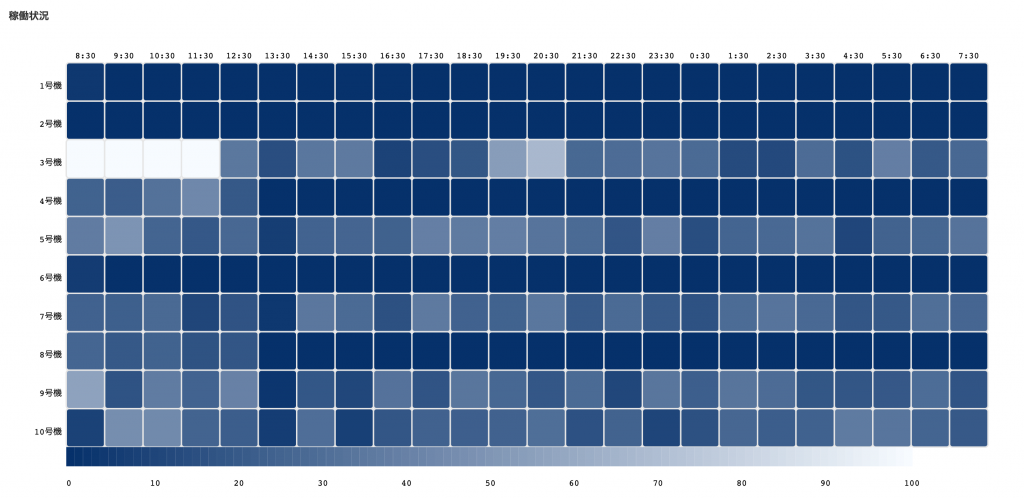
時間別稼働率(ヒートマップ)
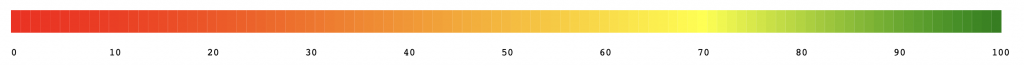
時間別稼働率(ヒートマップ)は、1時間毎の稼働率をヒートマップ上で表す機能です。
横軸が時間、縦軸が装置を示しています。

色味は「青の濃淡」と、「赤・黄・緑」の2種類から選択することができます。
画面の最下部にそれぞれの色味のときの数値と色の関係が表示されています。


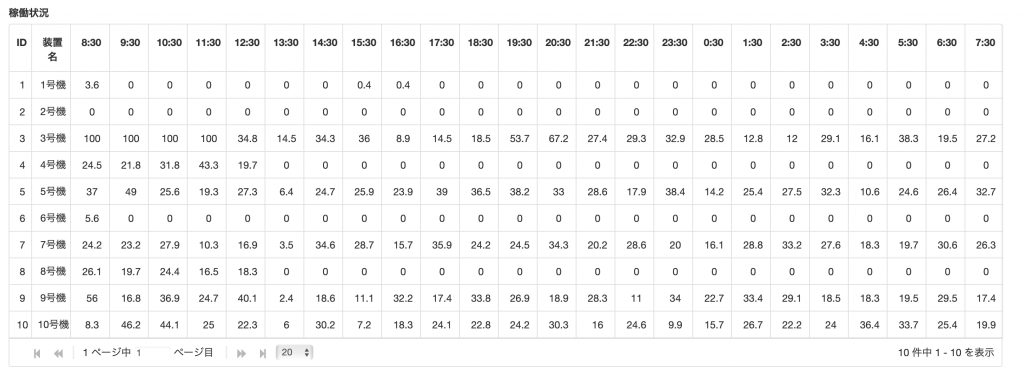
時間別稼働率(一覧表)
時間別稼働率(一覧表)は一時間ごとの稼働率を数値で一覧表にして表示します。

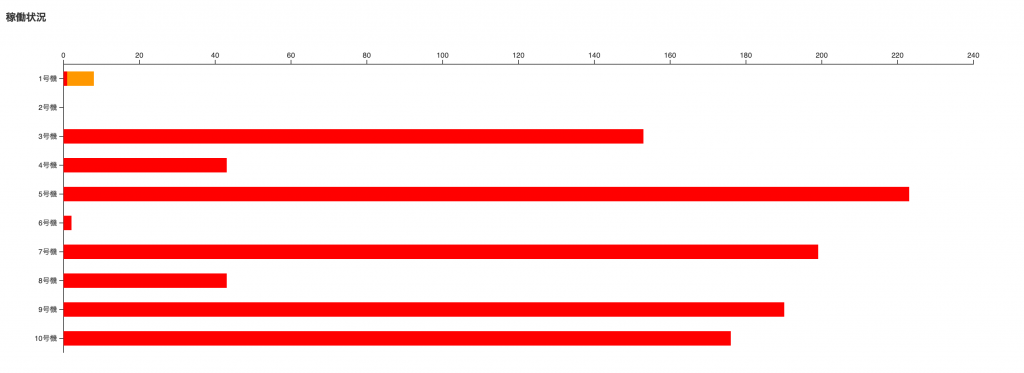
要因別時間(棒グラフ)
要因別時間(棒グラフ)は一日の稼働および各停止理由毎の時間を集計した結果を棒グラフで表示します。

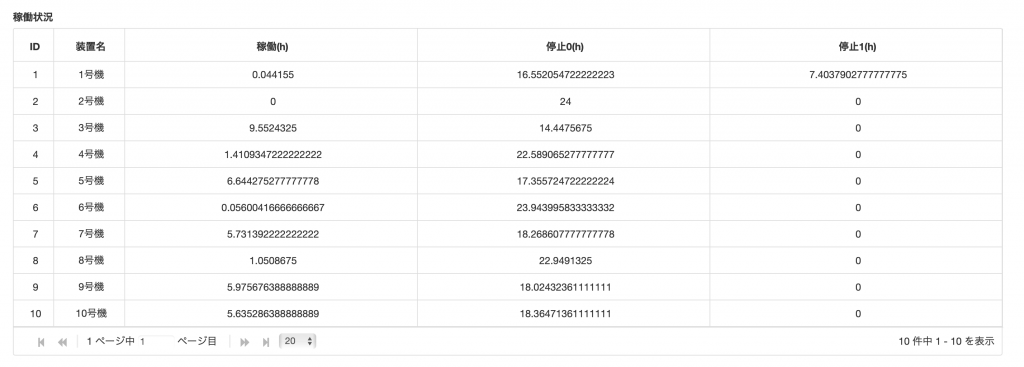
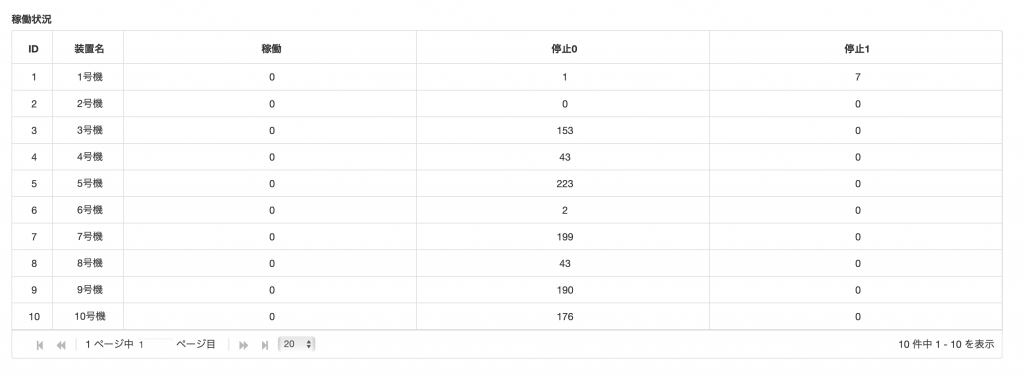
要因別時間(一覧表)
要因別時間(棒グラフ)は一日の稼働および各停止理由毎の時間を集計した結果を表にして表示します。

停止回数(棒グラフ)
停止回数(棒グラフ)は一日の停止回数を停止理由毎に集計した結果を棒グラフで表示します。

停止回数(一覧表)
停止回数(一覧表)は一日の停止回数を停止理由毎に集計した結果を一覧表で表示します。

凡例
凡例をクリックすると凡例の表示/非表示を切り替えることができます。詳細な設定を行う場合はをクリックしてください。
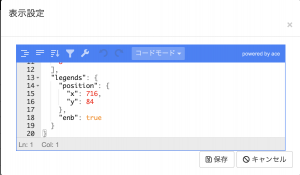
ボタン
ボタンを押すと設定編集画面が開きます。パラメータを直接編集することで、凡例の表示設定を切り替えることができます。JSON形式で直接パラメータの指定を行い、保存をしてください。この設定は、保存した端末内でのみ有効です。

設定ファイルのサンプル
以下のJSONデータのサンプルは、初期値をすべて列挙したJSONデータになっています。必要な箇所を変更して、表示設定にコピー & ペーストしてご利用ください。
{
"log-ganttchart": {
"margin": {
"left": 80
},
"fontSize": {
"name": "10px"
},
"legends": {
"enb": true,
"position": {
"x": 50,
"y": 50
},
"rows": 10,
"width": 150,
"background-color": "rgba(255,255,255,0.7)"
},
"zoom": 0
},
"cap-hour-heatmap": {
"colormode": 0,
"margin": {
"left": 80
},
"fontSize": {
"name": "10px"
}
},
"time-stackbar": {
"margin": {
"left": 80
},
"fontSize": {
"name": "10px"
},
"legends": {
"enb": true,
"position": {
"x": 50,
"y": 50
},
"rows": 10,
"width": 150,
"background-color": "rgba(255,255,255,0.7)"
}
},
"count-stackbar": {
"margin": {
"left": 80
},
"fontSize": {
"name": "10px"
},
"legends": {
"enb": true,
"position": {
"x": 50,
"y": 50
},
"rows": 10,
"width": 150,
"background-color": "rgba(255,255,255,0.7)"
}
},
"#display-mode": "log-ganttchart",
"count-table": {},
"download-all": {},
"summary-card": {},
"summary-machine-table": {},
"summary-machine-shift-table": {},
"log-table": {},
"cap-hour-table": {},
"time-table": {}
}| key | 値(default) | 説明 |
|---|---|---|
| legends.position.x | 50 | 凡例を表示するx座標 |
| legends.position.y | 50 | 凡例を表示するy座標 |
| lengends.enb | true | 表示/非表示の切り替え。凡例のチェックボックスの値と同じです。 false: 非表示 true: 表示 |
| legends.rows | 10 | 凡例の行数 |
| legends.width | 150 | 凡例の1つの表示幅 |
| legends.background-color | "rgba(255,255,255,0.7)" | 凡例の背景色 |
| log-ganttchart | – | 稼働状況(ガントチャート)の表示設定 詳細は下図を参照してください |
| cap-hour-heatmap | 時間別稼働率(ヒートマップ)の表示設定 詳細は下図を参照してください | |
| time-stackbar | 要因別時間(棒グラフ)の表示設定 詳細は下図を参照してください | |
| count-stackbar | 停止回数(棒グラフ)の表示設定 詳細は下図を参照してください |