らずらいと姫の挑戦日記(第39回)~環境センサ基板を動かす~
2017-05-19
Lazurite 920Jに対応シールドを動かすシリーズ第2弾は、環境センサ基板です☆
今回は、温度・湿度・気圧・明るさを計測できる環境センサ基板を動かして、その値をグラフツールで表示してみたいと思います☆
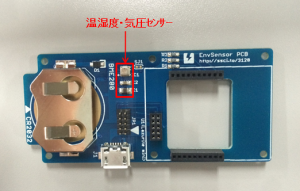
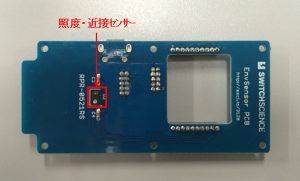
環境センサ基板には、BME280(温湿度・気圧センサー)とRPR-0521fRS(照度・近接センサー)がついています。早速使ってみましょう♪


Lazuriteの設定
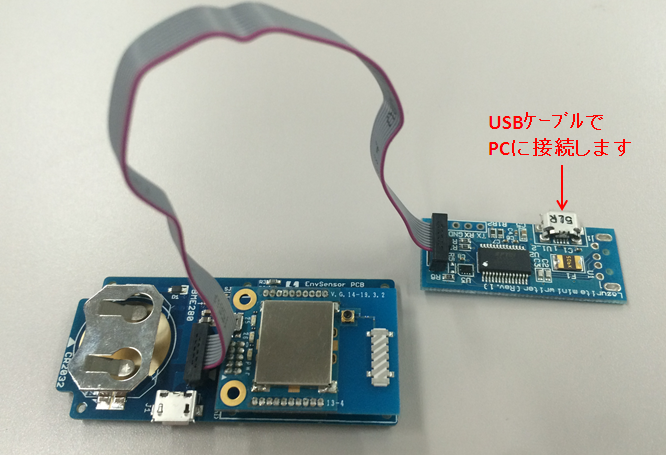
1.機器の接続をします。
前回のボタン基板同様、環境センサ基板とLazurite920Jをセットし、Lazurite mini writer とケーブルを接続します。
環境センサ基板とケーブルも接続します。ケーブルの向きに気を付けて下さい。(詳細は前回ブログで確認して下さい。)
2.Lazuriteを立ち上げます。
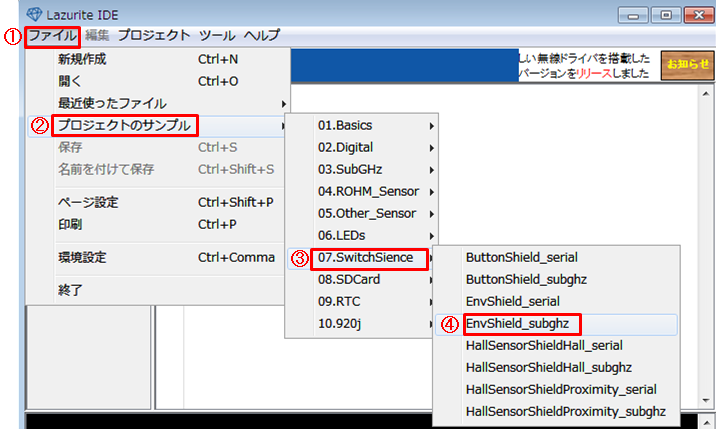
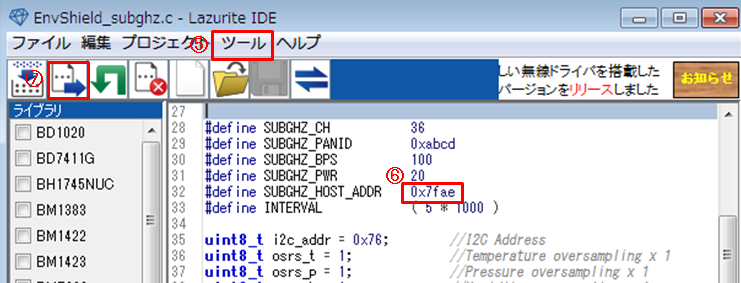
①ファイル→②プロジェクトのサンプル→③07.SwitchSience→④EnvShield_subghz
の順に選択します。

ボタン基板同様、⑤ツール設定をLAZURITE miniを選択し、⑥無線の設定(Raspberry Pi側のアドレスを入力)をして、⑦マイコンボードへ転送します。


これで、Lazuriteの設定は終了です。次にRaspberry Piの設定です。
Raspberry Piの設定
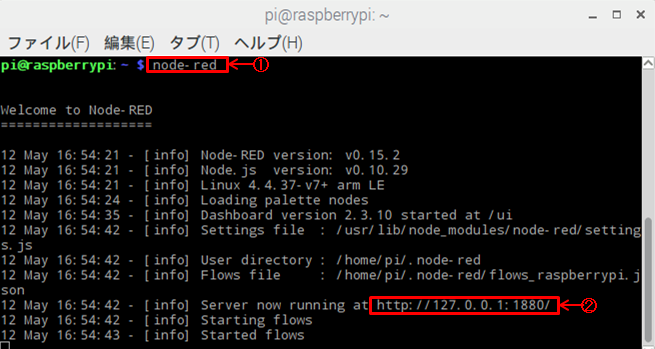
1.node-redを立ち上げます。
Lazurite用のNode-RED用のライブラリと、グラフツール node-red-dashboardがインストールされていない場合、前回ブログをご覧ください。
①以下のコマンドを入力後、enterをクリックします。
[c]
node-red
[/c]
ブラウザを立ち上げて、②のIPアドレスをコピーします。
2.node-redの設定をします。
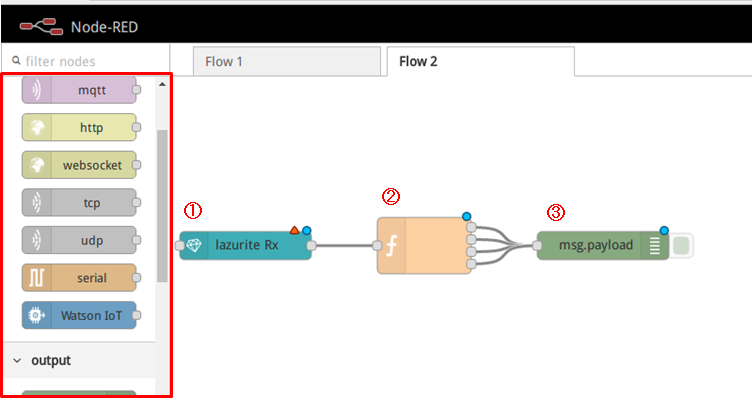
画面左側から、①Lazurite Rx、②function、③debugをそれぞれドラッグして配置します。

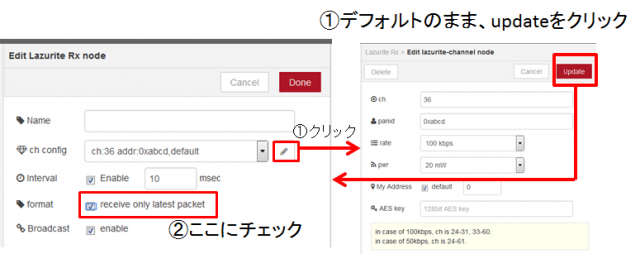
①のlazurite Rxをクリックして、次のように設定を行います。
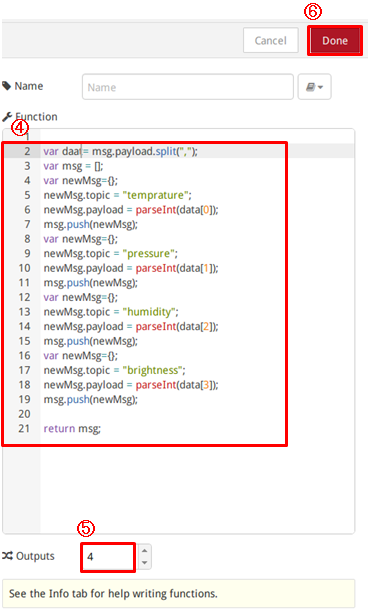
②のfunctionをダブルクリックして開きます。
④のプログラムを書き込み、⑤のOutputsを「4」(温度・気圧・湿度・明るさ)にして、⑥Doneをクリックします。

④のプラグラムの内容です。
[c]
var data=msg.payload.split(",");
var msg=[];
var newMsg={};
newMsg.topic="temprature";
newMsg.payload=parseInt(data[0]);
msg.push(newMsg);
var newMsg={};
newMsg.topic="pressure";
newMsg.payload=parseInt(data[1]);
msg.push(newMsg);
var newMsg={};
newMsg.topic="humidity";
newMsg.payload=parseInt(data[2]);
msg.push(newMsg);
var newMsg={};
newMsg.topic="brightness";
newMsg.payload=parseInt(data[3]);
msg.push(newMsg);
return msg;
[/c]
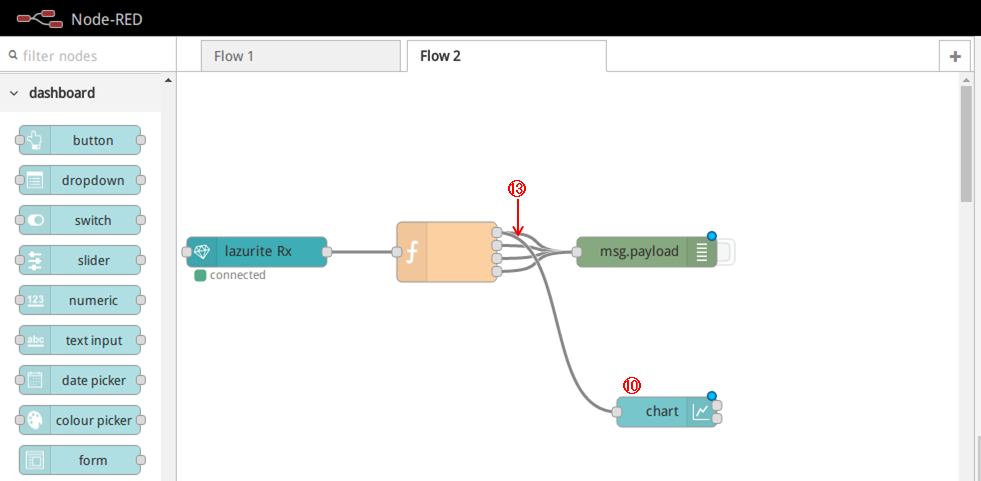
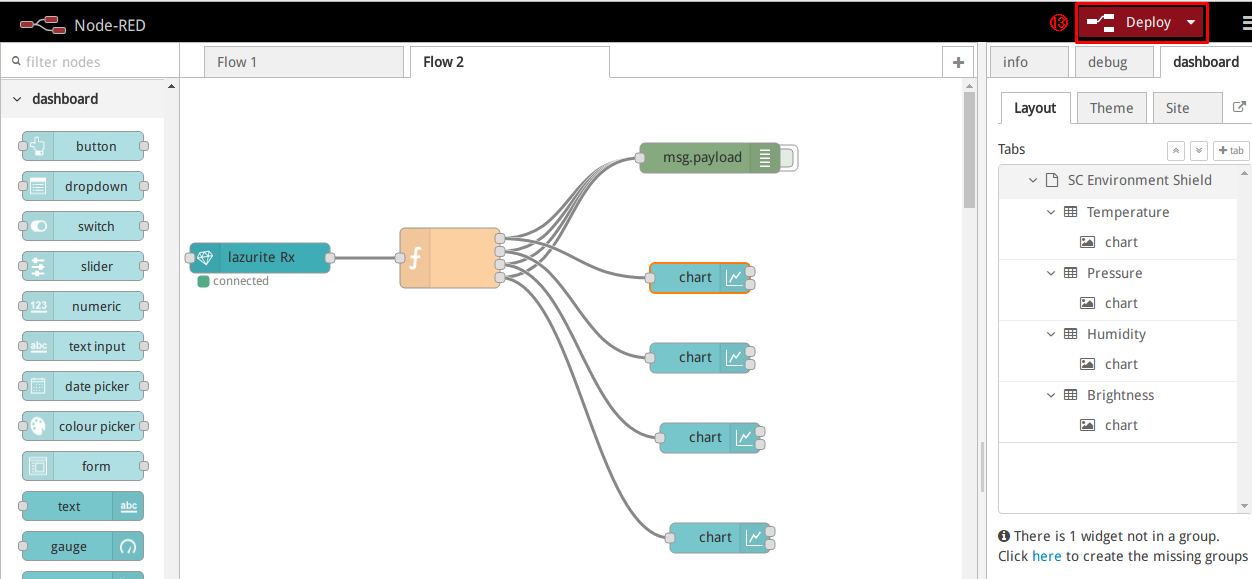
functionに4つの□が出来たので、それぞれをmsg.payloadと結びます。
2.グラフの設定をします。
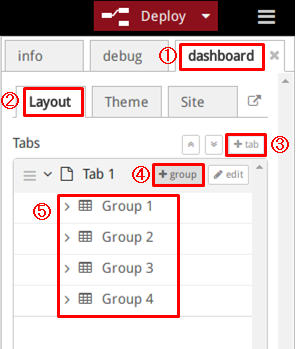
画面右端の①dashboard→②Layout→③の+tabをクリックすると、Tab1が作成されました。
Tab1にカーソルをあわせると、④の+groupが表示されるのクリックして、⑤Group1から4までを作成します。

次にGroupとTab1の名前の設定などをします。
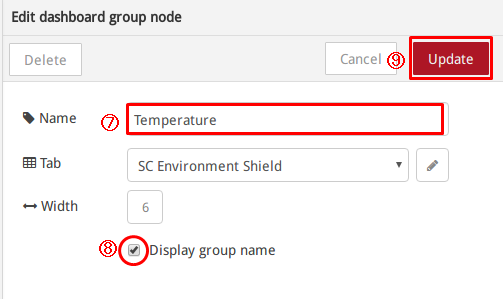
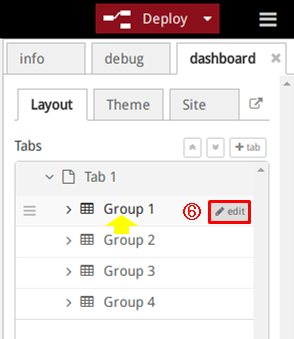
Group1にカーソルをあわせると⑥のeditが表示されるのでクリックして開きます。

⑦Group1のNameを任意の名前にします。
⑧グラフに名前を表示させたい場合チェックをいれます。
⑨のUpdateをクリックします。
Tab1の設定も同様です。
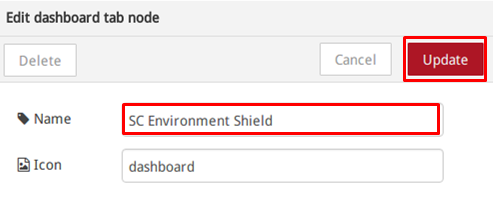
Tab1にカーソルをあわせるとeditが表示されるのでクリックして開きます。
Tab1のNameを任意の名前にし、Updateをクリックします。

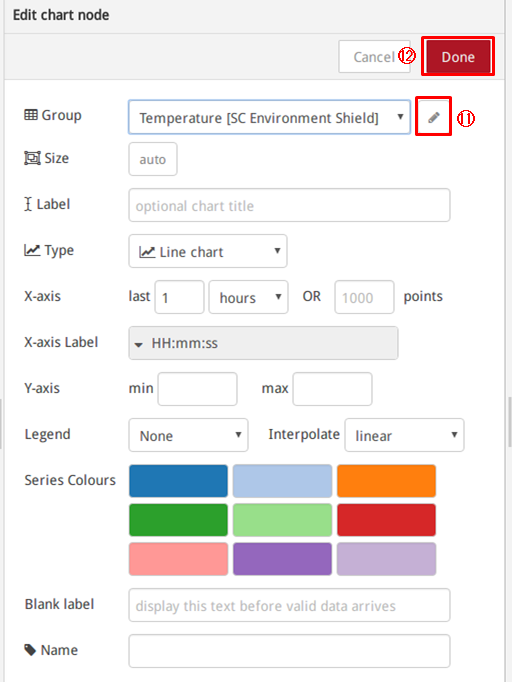
⑩のchartを配置し、ダブルクリックで開きます。
グラフの設定画面が表示されますので、任意の設定にします。
⑪の鉛筆マーク→開いた画面のUpdateをクリック→⑫のDoneをクリックします。

chartをあと3つ配置して、同様の作業をします。
最後に⑬のDeployをクリックします。

4.グラフ表示用のnode-red-dashboardを立ち上げます。
新しいブラウザを立ち上げて、node-redのアドレスの後ろに、「ui」を入力→enter
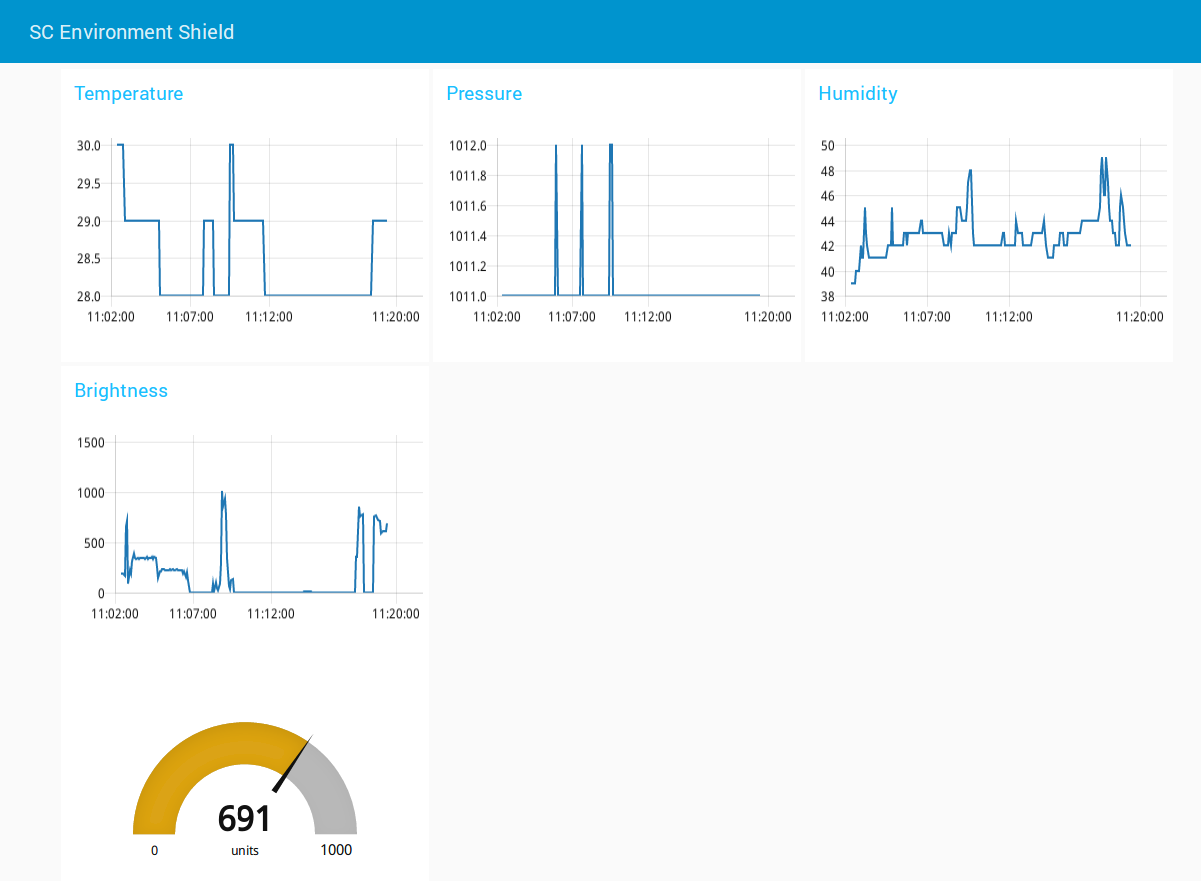
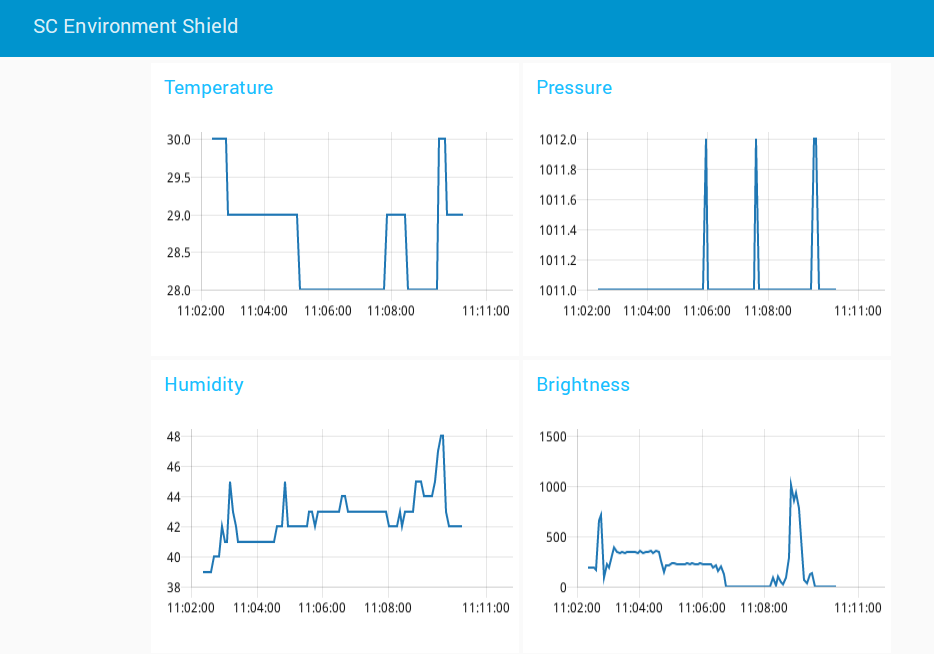
すると、4つのグラフが綺麗に表示されました♪

グラフの表示の設定は、node-red画面→dashboard→Siteの中で変更できるので色々と試してみてください。
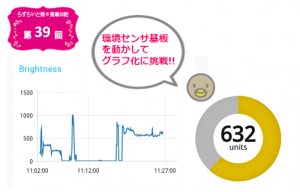
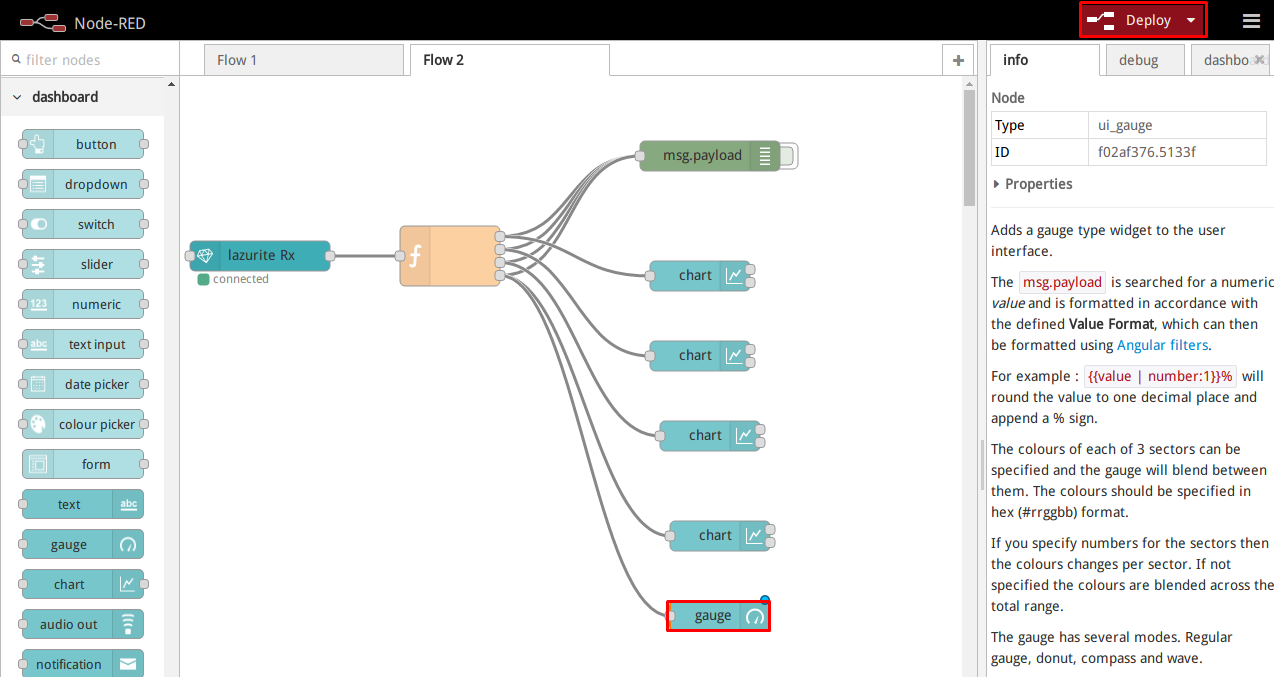
![]() 明るさを円グラフで表示させたいと思います!
明るさを円グラフで表示させたいと思います!
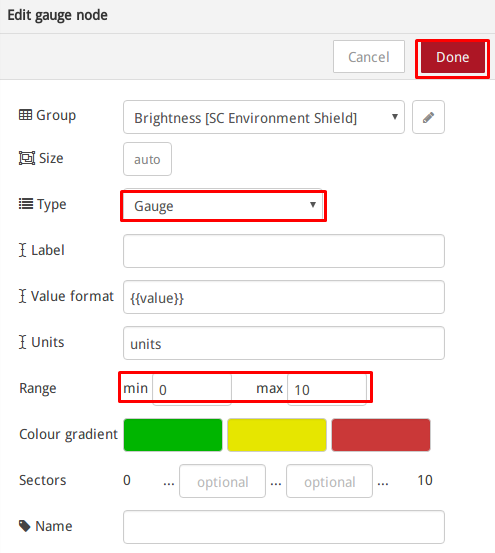
gaugeを配置し、ダブルクリックで開きます。
内容を設定して、Doneをクリックします。
gaugeのTypeをdonutにすると、正円のグラフができます。

設定を変えれば、自分好みのグラフ表示が出来ますね♪