らずらいと姫の挑戦日記(第34回)~milkcocoaを頂きました♪~
2016-12-23
らずらいと姫の挑戦日記ですが、今回はLazuriteの開発者1号が代わってお届けします。
今回は、クラウドサービスでNode-redから株式会社ウフルさんが提供しているクラウドサービス Milkcocoaとenebularを使用して、1秒間隔で送信する加速度センサーの値をクラウド上で可視化するという事にチャレンジしてみました。Node-REDからクラウドで可視化する部分を中心に記載します。

MilkcocoaとEnebularは、株式会社ウフルさんが提供しているIoTのサービスです。「milkcocoa」という名前は色々なところで耳にしていたものの、ハードウエアに近い開発をしている自分にとっては難しかったので、特別にウフルさんにお邪魔して特別にハンズオン+説明をして頂きました。その結果、とっても簡単に動作しましたし、納得して使用できるようになりました。1秒毎というかなり過酷なデータもきれいにグラフで見ることが出来るので、驚きです。
今回は、そのハンズオンの流れ、およびわかったことをまとめてみました。
システムの概要
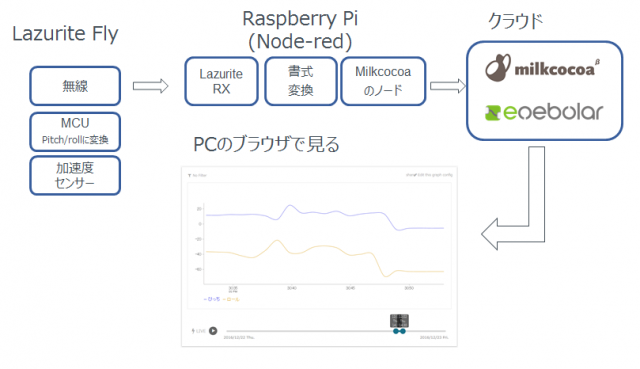
システムの概要はこちら

Lazurite Fly(未発売)を使用して加速度センサーの値をpitch/roll角に変換して、920MHzの無線でRaspberry Piに送信します。
Raspberry Piでは受信したデータの書式を変換して、milkcocoaにデータを送信します。
ここから先が、milkcocoaとenebularになるのですが、私のようなハード系出身にとっては横文字が並ぶサービスは苦手なので、そこについては解りやすく説明をして頂きました。
milkcocoaは「Pub/Sub」という役割を果たしており、enebularで可視化するという流れになります。(また横文字が増えてしまいましたが、そんなに難しくはないです)
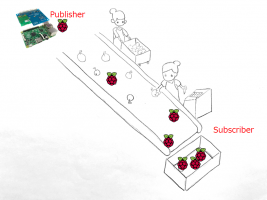
milkcocoaが行っている「Pub/Sub」という仕事は、publisherと呼ばれる装置から送信されたデータを処理して、次の処理(Subscriber)に渡す役目を行っています。まさに、このようなイメージです。
今回のシステムでは、publisherがRaspberry Piになります。Raspberry Piはクラウドに対してひたすらデータを送信し続けます。他のシステムもたくさんのデータを送信していることでしょう。milkcocoaは、それらのデータを選別して、次の工程にデータを渡してくれるというサービスだそうです。それ以外にも、送信するときにSendを使用するとメッセージを保存しませんが、Pushにするとメッセージを保存するという機能もあるそうです。
そして、次の工程というのがenebularになります。enebularでは、milkcocoaが送ったデータグラフ化して見せてくれる機能があります。それ以外にも、様々な機能があるそうなのですが、そこについては説明を割愛します。
今回使用したmilkcocoa・enebularの両方とも無料で使用することができます。milkcocoaはこちらのサイトのサイトで無料登録ができ、無料で一日2万件のメッセージと、累積10万メッセージまで保存することができます。enebularもこちらでユーザ登録を行うことができて無料で使用することが出来ます。
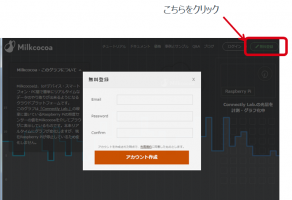
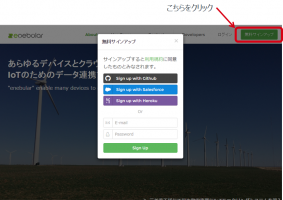
まずはmilkcocoaのユーザ登録から
milkcocoaのユーザ登録をします。
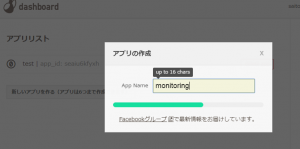
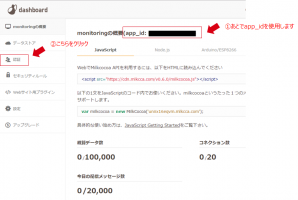
今回はmonitoringという名前のアプリを作りました。
処理が完了しました。早速、monitoringをクリックしてみましょう
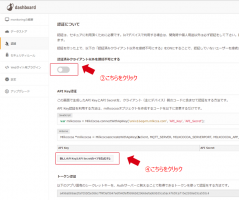
app_idが作成されています。Node-REDと連携するときにこのIDが必要になります。続いて認証ボタンを押します。
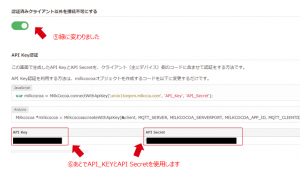
ここで、「認証済みクライアントと以外を接続不可にする」と「新しいAPI KeyとAPI Secretのペアを生成する」をクリックします。
ここまでで、milkcocoaの設定が完了しました。
Node-REDの開発
Raspberry PiのNode-REDを立ち上げます。今回お聞きしたのですが、Firefoxを使用するとNode-REDの文字がずれないのでお勧めです。
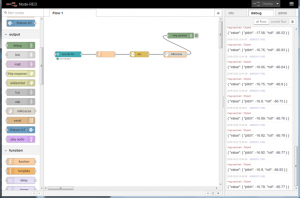
そして今回作ったNode-REDのフローがこちら
Lazurite Rx
データを受信します。
function
のプログラムはこちら。余計なデータをすべて捨てて、必要なデータだけを抽出するプログラムです。
[java]
var newMsg = {"payload": msg.payload.split(",")[1]+","+msg.payload.split(",")[2]};
return newMsg;
[/java]
csv
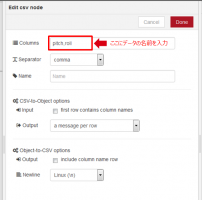
次はcsvのノードを置きました。最初のデータは加速度から得られるpitch, 次のデータは加速度から得られるrollなので、このように設定するだけでJSONの書式に変換してくれるノードです。

目からうろこ milkcocoaのインストール
さて、今回の主役のmilkcocoaです。
milkcocoaのノードをインストールするところからNode-REDで!!
まずはNode-REDにmilkcocoaをインストールしたいと思います。まずはこちらの画面を開き、node-red-adminをインストールします。
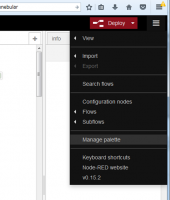
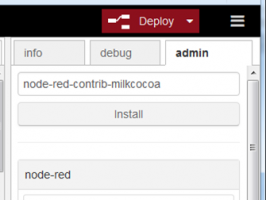
まずはmanage paletteを開きます。

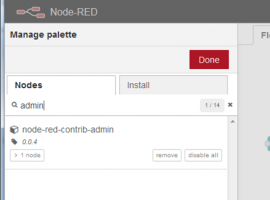
左側に表示されたManage paletteの画面からの、node-red-contrib-adminをインストールします。

右側に出来た「admin」タブをクリックして、node-red-contrib-milkcocoaをインストールします。

左側のoutputの下にmilkcocoaが出ましたので、このノードを置いてCSVに連結します。
フローを仕上げてmilkcocoaの設定をする。
完成したフローがこちらになります。
続いて、milkcocoaをクリックします。
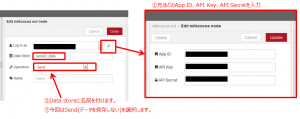
このように入力の設定を行います。

そうすると、このように表示されるようになりました。
{value: ….}となれば、サーバー側が正しくデータを受け取ったという証明だそうです。
可視化してみる
enebuarはgithubと連携できるそうで、自分はそちらを使用しました。
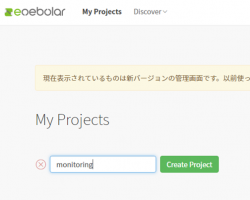
create new projectをクリックしてプロジェクトを作成します。名前は任意です。
milkcocoaのデータをenebularで使用するための設定
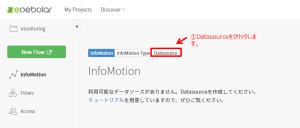
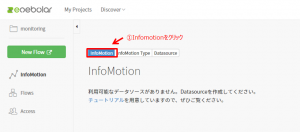
出来たプロジェクトをクリックしてひらき、Datasourceをクリックします。
「+New Data Source」をクリックして、任意の名前のData Sourceを作成します。
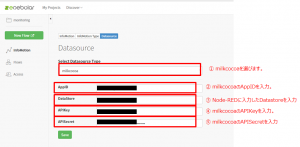
作成したData Sourceをクリックして、milkcocoaとNode-REDで設定したDatasource等を入力します。
saveをクリックして終了します。
データをグラフにする
infomotionをクリックすると表示される「+Create Graph」をクリックします。
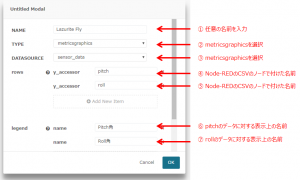
グラフ表示するための設定を行います。

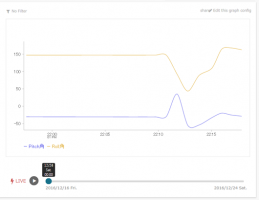
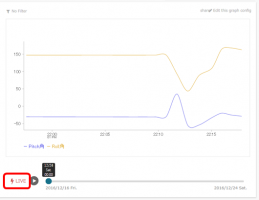
最後は、作成したグラフの名前をクリックして、左下の「Live」ボタンを押すと、リアルタイムにセンサーの値がグラフ表示されるようになりました!!
今までは、たまったデータを見ることが多かったのですが、加速度センサーを動かすと、リアルタイムに角度の情報が変わって行くのがすごいです。
今回は特別にウフルさんにお邪魔して、クラウドの中で行われているお仕事や役割を教えて頂くことで納得して使用することが出来るようになりました。無料で使える範囲も広くて応答性なども抜群!! 是非、皆様もチャレンジしてみてください。
では良いお年を~