らずらいと姫の挑戦日記(第51回)~LINEからライトの光を制御~
2019-01-17
こんにちは、らずらいと姫です。
少し遅くなってしまいましたが、本年もよろしくお願いします!
昨年末はNeoPixelによるキラキラ光るLEDライトを作ってきました!
今回はスマホでお馴染みのアプリ・LINEからLEDを制御できるようにしてみたいと思います。
一回で完成させるのが難しかったので、今回は設定の部分をご紹介していきます!
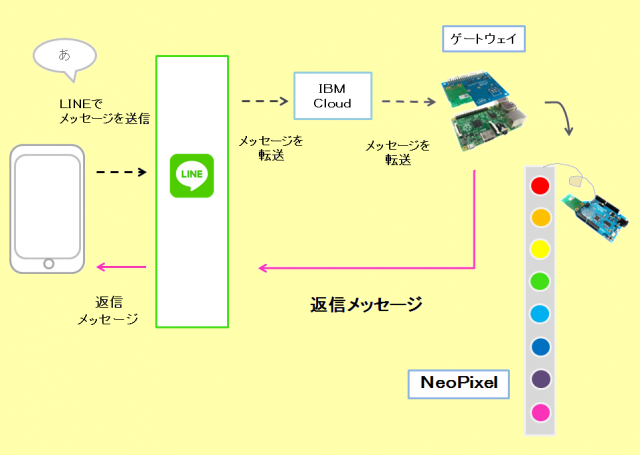
目標はこのようなシステムです。

さて早速ですが、第一回目はLineのメッセージを「自分であれこれできるサーバ」へ送信する部分まで作ってみたいと思います。
「自分であれこれできるサーバー」として、今回はIBM Cloudを使用してみました。
無料で使えるので是非試してみてください!
Line Developersでチャンネルをつくる
まずは、Line Developersにチャンネルを作り、
LINEのメッセージを自分でIBMクラウドに送信するところの設定を行っていきます✩
まずはLINE Dersvelopersでチャンネルを作ります。
詳しくはこちらに載っているので、こちらをご覧ください。
プロバイダー作成まで進んだら、
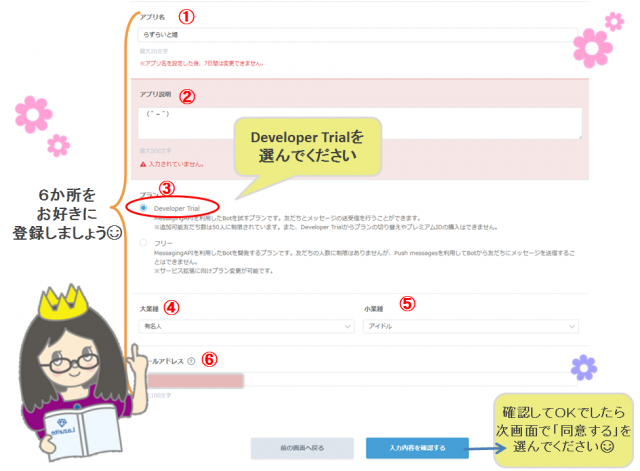
下記のように必要事項を記入していきます。

①アプリ名
②アプリ説明
③プラン(Developer Trial)
④大業種
⑤小業種
⑥メールアドレス
これでチャンネルが作成されました!
次にLINE Developersの基本設定をします。
こちらも下記を参考にしてみてください☄
①Web hook : 「利用する」
②Web hook URL : 下記画像のように入れてください
③Web hook URLを入力したら「接続確認」を!
④スマホのカメラでQRコードを読み取ってください
QRコードを読み取るとLINEが開き、
先ほど作ったチャンネルの 友達登録画面に飛びます。
これで基本設定の登録は完了しました☄
IBM cloudの設定をする
続いてはIBM cloudの設定をしていきます。
IBM cloudを開き、ログインします。
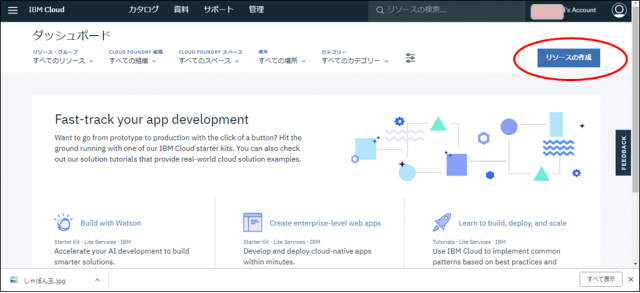
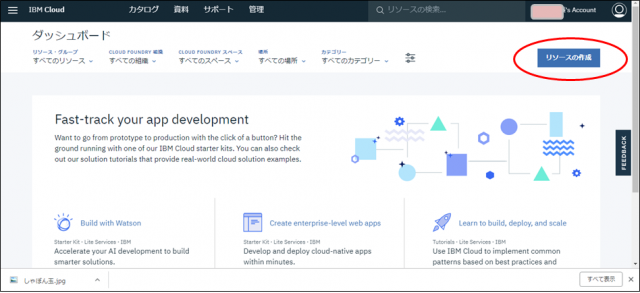
まずは右上の「リソースの作成」を選択します。
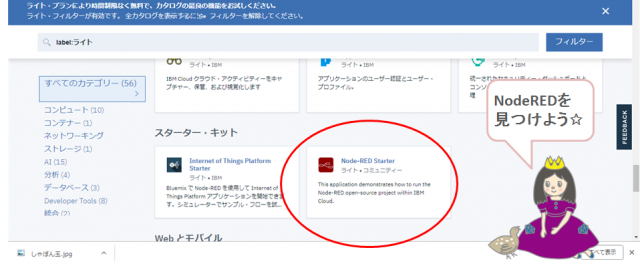
次にカテゴリの中からNode-REDを選択します。
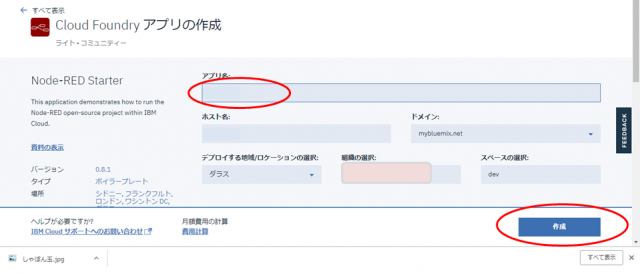
進めていくと、アプリ名の登録があります。
お好きな名前を入れて「作成」しましょう!
これで作成されました~!
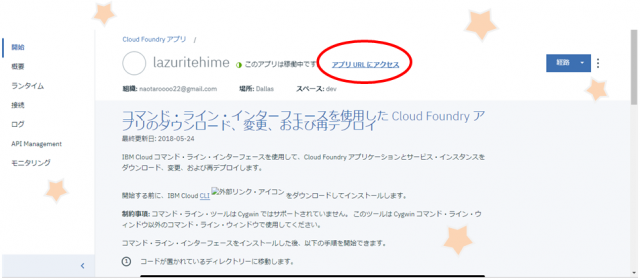
そうしますと、Node-REDに飛ぶことができます。
下記のような画面が開かれるので、
早速アクセスしましょう!
次に「リソースの作成」を押します。
押すとNode-REDのログイン画面に飛びます。
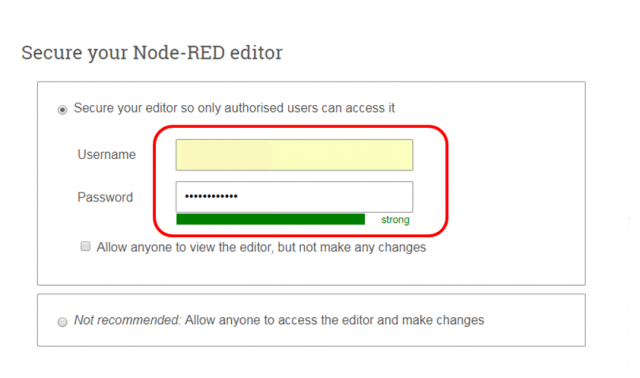
Node-REDのフローを編集するためのユーザネームとアカウントを入力する画面が出てくるので、ユーザーネームとパスワードを入力しましょう!
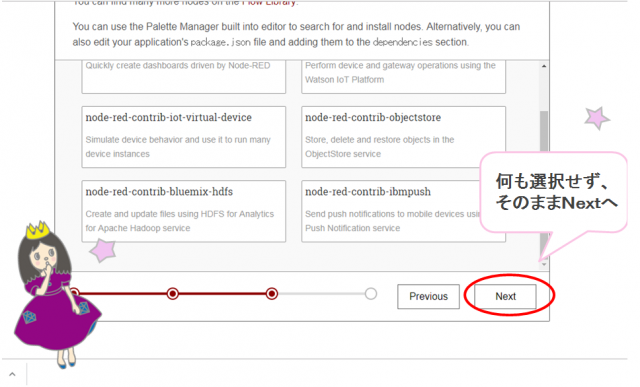
次の画面は、そのままNextを押します。
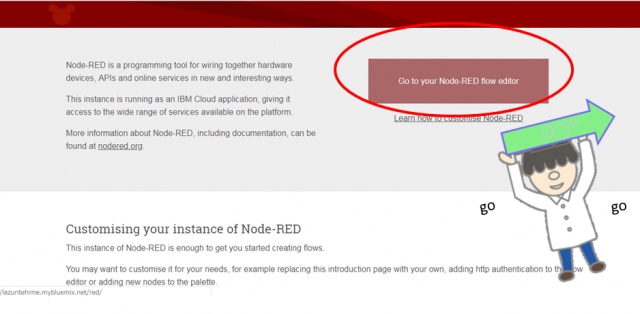
そうすると下記の画面になります。
ここもそのまま「Go to your Node-RED flow editor」を押してください!
これで完成です!
Node-REDに入れました~(^-^)
Node-REDを設定しよう
Node-REDの画面になりましたら、
「http(入力)」
「debug(出力)」
「http response(出力)」
の3つのノードを順に置いていきます。
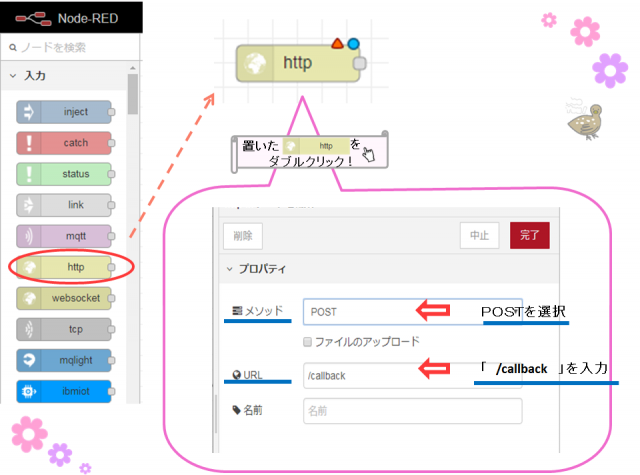
まずは入力です。
入力の「http」を置きましたら、それをダブルクリックします。
プロパティが開くので、下記のように設定します。
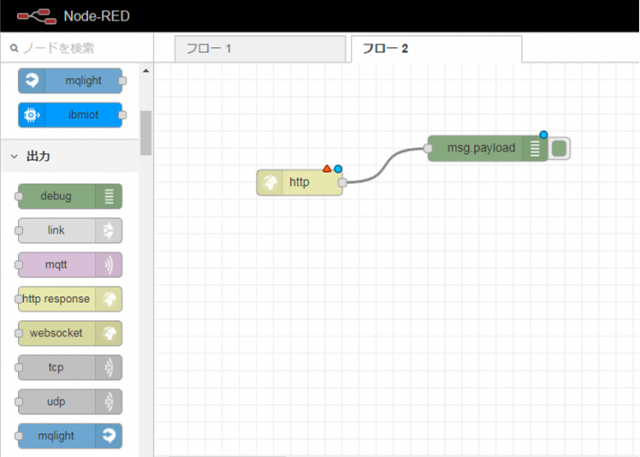
次は出力の「debug」です。
こちらは置いた後に設定をすることは特にありません。
入力のノードと線でつなぎましょう!
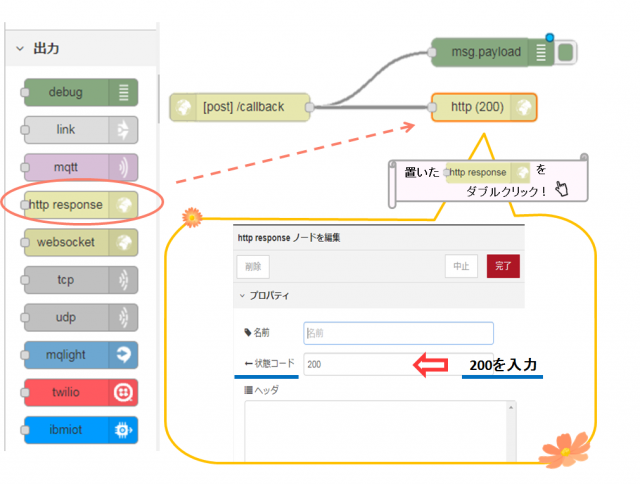
最後は出力の「http response」です。
入力の時と同じくノードを置いたら、
ダブルクリックをしてプロパティを開きます。
開いたら下記のように設定してください。
こちらも入力のノードと繋ぎましょう。
これでNode-REDの設定は完了です!
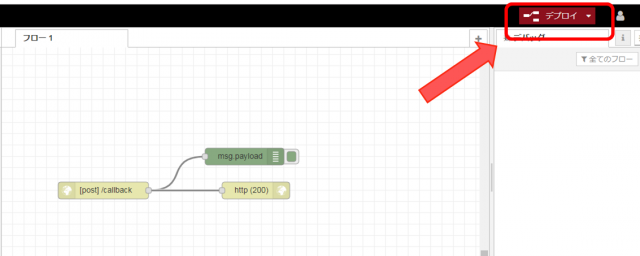
設定ができたら、右上の「デプロイ」を押してください☄
これでLINEのチャンネルにメッセージを送ると、
Node-RED右側の窓にも同じメッセージが表示されるようになります!
実際にやってみよう☄
それでは実際にやってみましょう(^-^)
まずはLINEに「あ」と入れてみます。
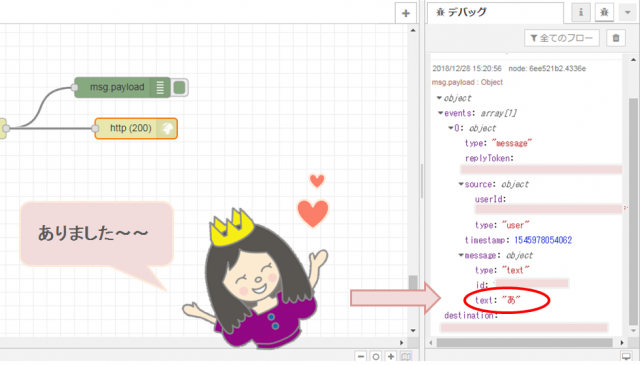
Node-REDを見てみると・・・
Node-REDの右側にもちゃんと「あ」と反映してますね(^-^)
これで設定部分は完成しました!
次回は今回の内容を踏まえて、
LINEで指示した色をLEDライトに飛ばせるようにしたいと思います☄