らずらいと姫の挑戦日記(第53回)LINEからライトの光を制御③
2019-03-01
こんにちは、らずらいと姫です。
2月も間もなく終わり、年度末に向かっていますね。
2019年ももう1/4になると思うと、時の流れの速さに毎年びっくりします(+_+)
Lazurite SubGHz側の処理プログラムを変更
さて今回はLazuriteの開発者1号がNeoPixelを制御するプログラムを大幅に変更しましたので、その部分について説明をします。
ソースコードはこちらの第53回からダウンロードできますのでご覧になってみてください!
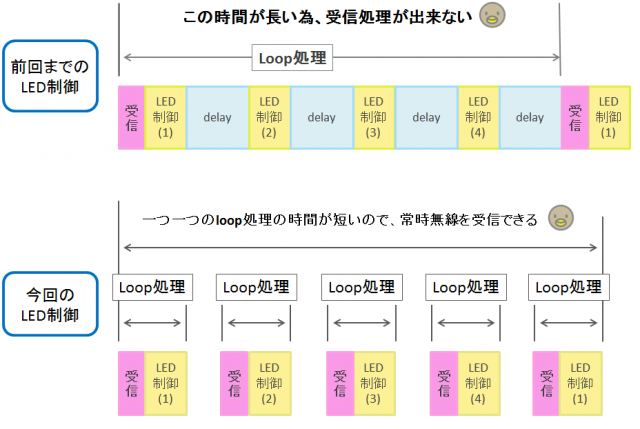
前回まで、NeoPixelの制御はスタートして終了するまでを一つ処理にしていて、その間は無線を受信することができませんでした。
でも、できれば処理の途中でも無線が受信できるようになっていたほうが良いですよね。
そこで、LED制御の部分だけを取り出すことで一つの処理時間を短くして、その度に受信の有無をチェックするようなプログラムに変更しました。
図にするとこのようなイメージです。
この処理で、いつでもLEDを動かしたり、動作の途中から次の処理に移れるようになりました!
Node-REDを使って気分で色を決める
次にゲートウェイで動いているNode-REDに、LINEのメッセージの内容よって色を変える処理を加えてみたいと思います。
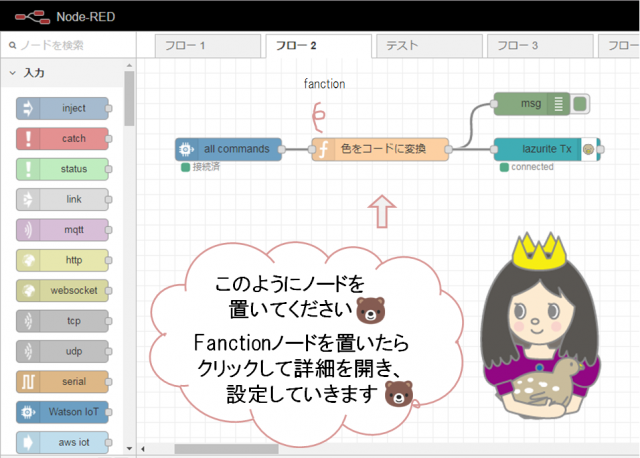
まず、下記のようにノードを置いてください。
ノードを置いたらfanctionノードをダブルクリックして、詳細を開きます。
ここで、どのように光るかの部分を設定します。
私は今回、感情をテーマに設定してみました!
例えば楽しい気分の時は、
LINEに「ハッピー」といれるとピンク色に光ります(^-^)
落ち着きたい気分の時は「リラックス」と入れると
豆電球のようなオレンジ色の優しい光になります(^-^)
下記が実際にfanctionタブに入力したものです☄
[c]
var code = "0x01000000";
switch(msg.payload.msg) {
case ‘あげあげ’:
code = "-1";
break;
case ‘闘魂’:
code = "0x07FF0000";
break;
case ‘キラキラ’:
code = "0x01FFFFFF";
break;
case ‘しっとり’:
code = "0x0B00FF00";
break;
case ‘悲しみ’:
code = "0x070000FF";
break;
case ‘ハッピー’:
code = "0x08ff69b4";
break;
case ‘わくわく’:
code = "0x0Bffff00";
break;
case ‘リラックス’:
code = "0x01ff8c00";
break;
}
return {payload: code};
[/c]
気分を上げたいときは、「あげあげ」ってメッセージを入れると虹色に光ったりします。
さて、実際に動かしてみよう☄
それでは実際にLINEにメッセージを入れてみましょう✩
しっかりとLINEと連携ができているでしょうか…!
できました~!(^o^)/
おまけでもあるように、暗くしても綺麗ですね!
馴染みのあるLINEからLEDの制御ができました〜!
ぜひ皆さんもチャレンジしてみてください(^-^)✩
最後に
Node-REDのLazuriteノードの絵が「うずらいと」君に変わっているのに気が付きましたか?
Raspberry Piの
/home/pi/.node-red/node_modules/node-red-contrib-lazurite/nodes/lazurite/icons/
の下のlazurite.pngを24×24ピクセルのアイコンで置き換えると、好きな絵に変えられますよ!